We’ve totally rewritten the widget menu, adding a slew of new features and taking a major leap forward in the overall editing experience. This huge release started in January and covers everything - improved speed, usability, reliability and a range of awesome new features and options. Read on for the full breakdown.

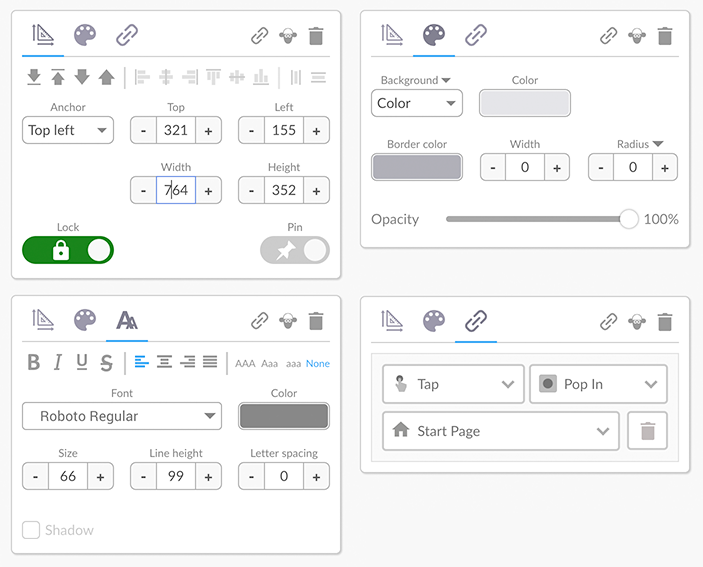
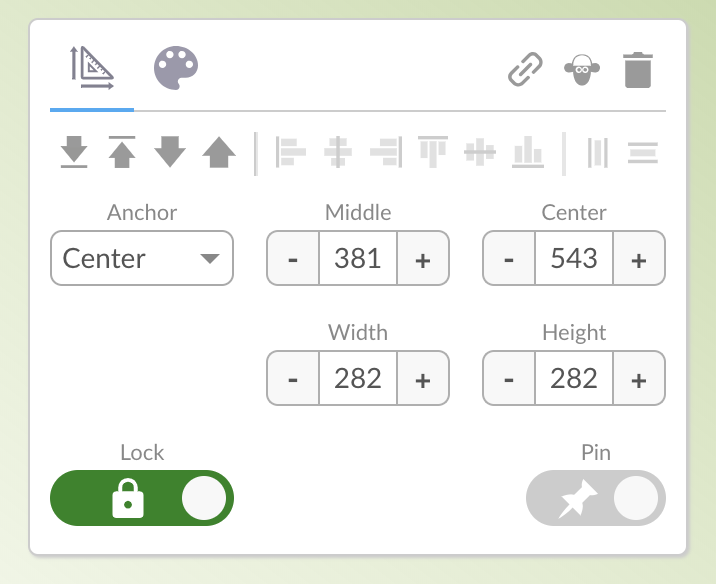
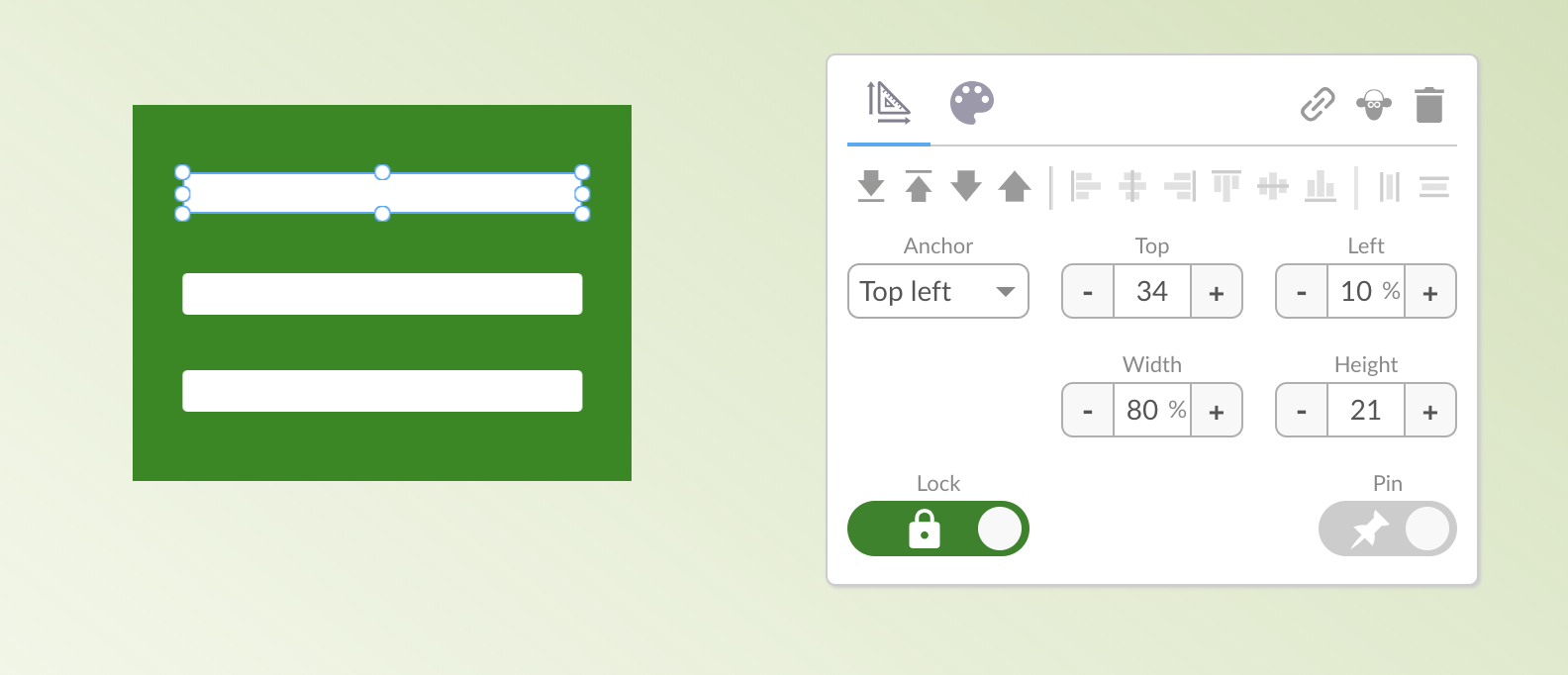
Added the ability to anchor widgets to the top, left, bottom, right or center of the page and within groups. Resizing a page or a group containing widgets will now obey the anchors, meaning you can create your own responsive widgets and positioning.

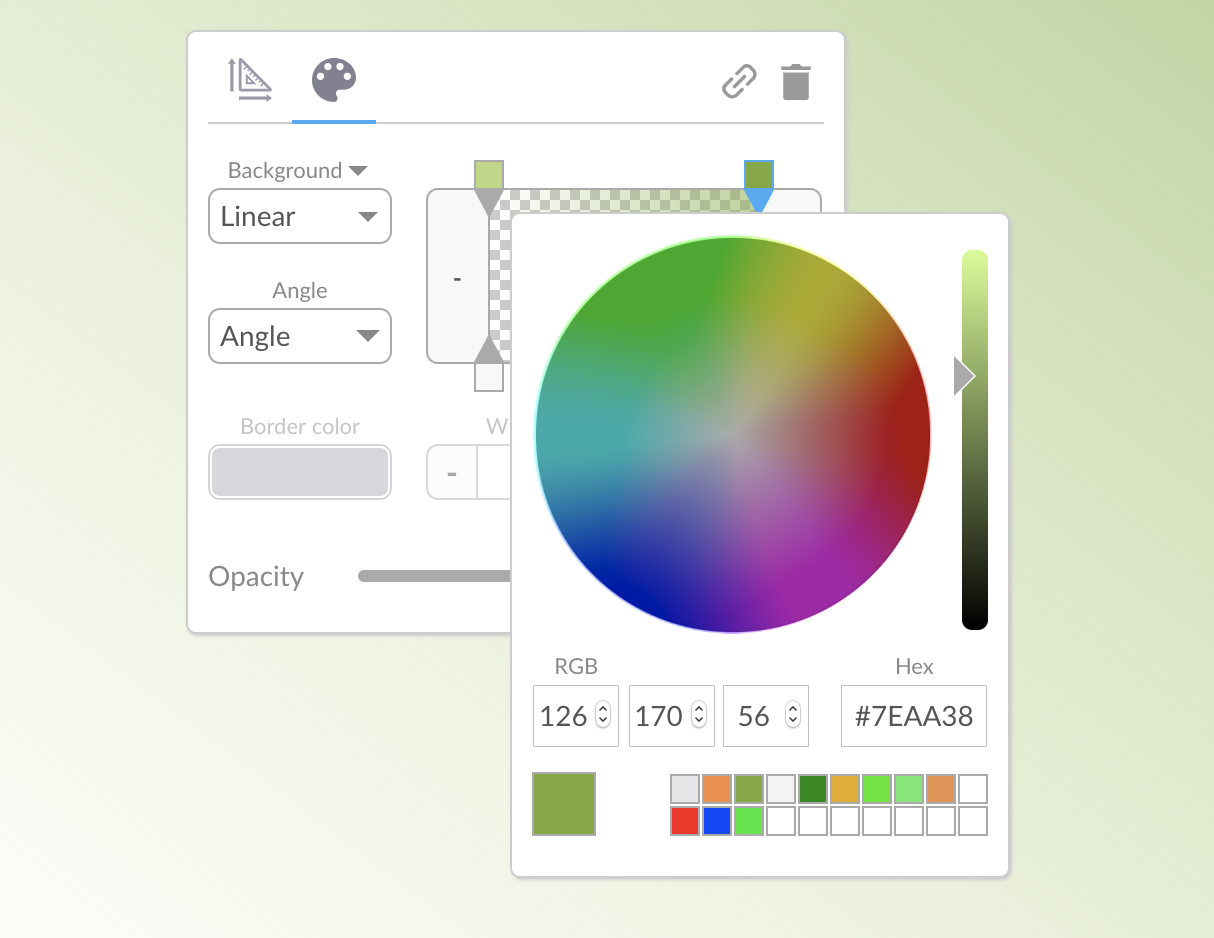
We won’t lie, the old color picker was well past its sell by date. We’ve rewritten the old one from scratch, adding a memory for your previously used colours, more precise color picking and an RGB input option to go with the previous Hex value input.
We’ve also added the ability to have no background colour set for widgets that want to be transparent. You can also now set create gradients that display from top, bottom, left, right or any angle of your choosing.

Opacity can now be set at a more granular level - for the entire widget and for individual background colours in the case of gradient colours.
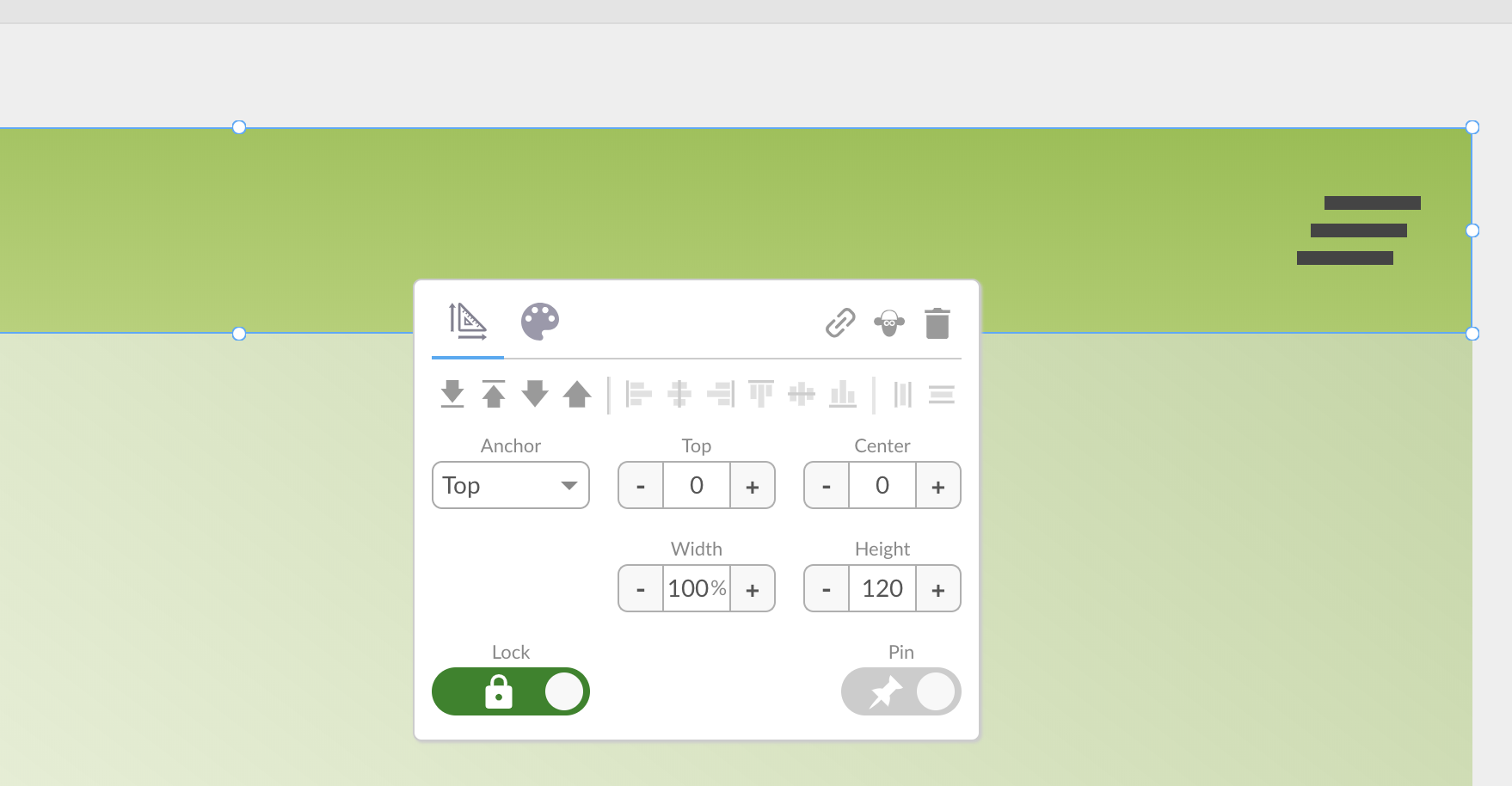
Want a widget to be 100% the width of the page, and to stay that way if you make the page bigger or smaller? Then just type width 100% into the width input.
Combined with anchoring, this makes for incredibly easy positioning and resizing.

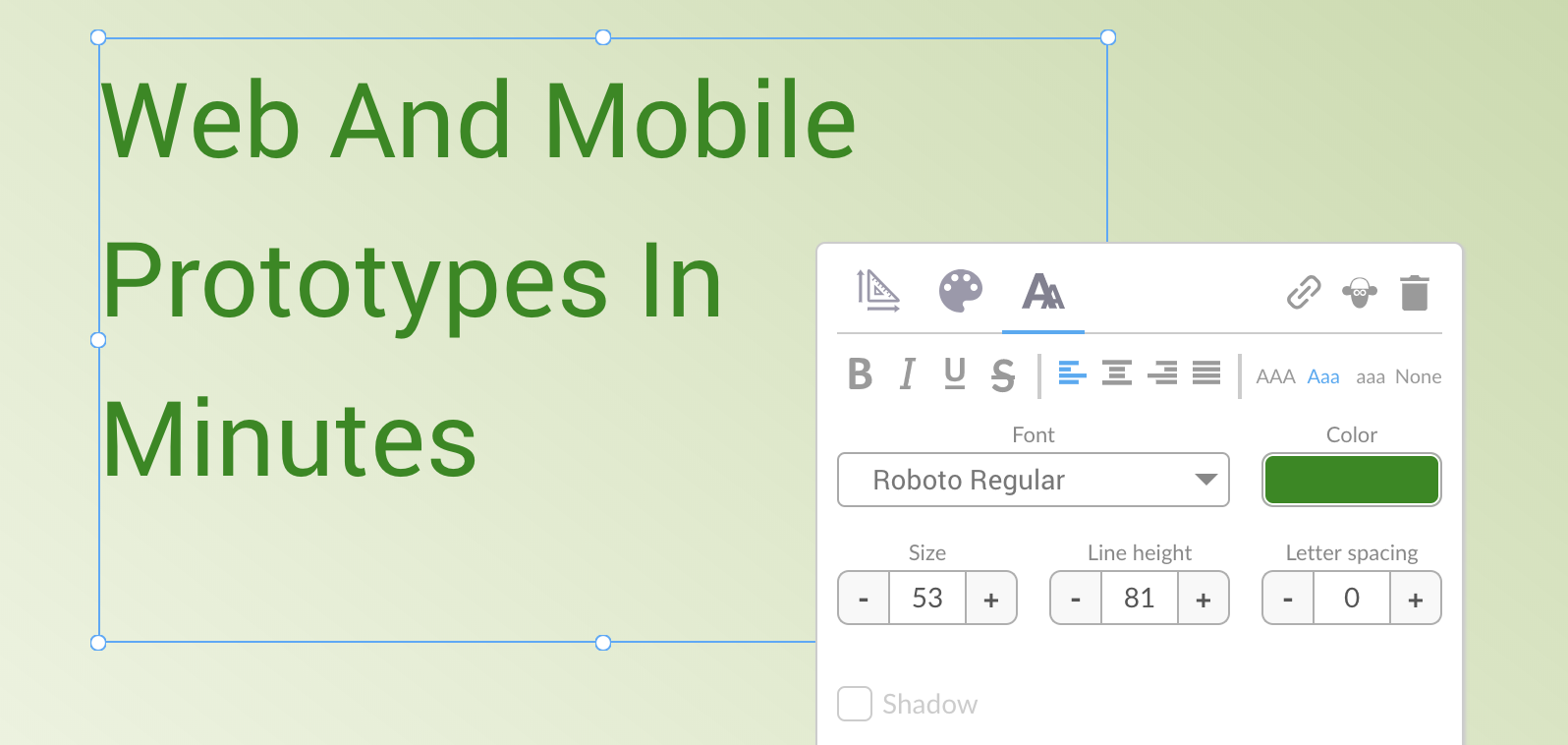
When creating a text widget using the quick bar, it will automatically get bigger or smaller based on how big you draw the box. If you change the line height, text will now automatically adjust to ensure the entire text widget remains visible. Similarly, the line height will automatically adjust when changing the text size proportionately.

Widgets inside groups can now be selected and edited.
You can also now ungroup all the pre built widgets in the libraries, taking their individual components and rearranging them in whatever way you please.
Groups are now resizable. Widgets inside groups with % width and heights will resize with the group. Widgets with anchoring will anchor to the different sides of the group.
What all this means is you can create groups where some widgets will scale as you resize and others will stay locked to the top, left, bottom or right. Woohoo!

There are over 40 bugfixes also included in this release, including:
Thanks for reading this far. This is our biggest release this year - we really look forward to hearing your feedback!
Dave