Up to now Fluid UI has had a number of collaboration features which allowed you to get feedback from your team, potential users and stakeholders. These features have helped design teams, app developers, start-ups, entrepreneurs and students design great prototypes with Fluid UI.
The first and most simple way to get feedback was and still is via our preview link. This is a very useful feature which allowed you to send a link to anyone. They were then able to to view your prototype in their browser. Although, it was simple it was also a very effective way to showcase your designs.

The second method allowed you to share a complete copy of your design with any other Fluid user regardless of the plan that they were on. While this had some limitations, it also allowed your colleagues, users and other stakeholders to take a close look at your design and to suggest changes and improvements.

The third method was via the Fluid App. With the Fluid App anyone could view your design on their mobile device and to click through and test all the gestures, transitions and flows within your prototype. You could make this happen in a few ways but the most simple and effective way for your team mates and especially for potential users is via the QR code.

In recent weeks we have taken the capabilities of Fluid to a new level with the release of our new comments feature which is the first in what will be a suite of collaboration and co-editing features which will make Fluid the go to tool for teams of all sizes and abilities.
This new feature allows you to the send a link to any one whether or not they have an account with Fluid. Anyone who receives the link will then be able to add comments to your design and tag elements within the prototype which needs to be improved or changed in any way.

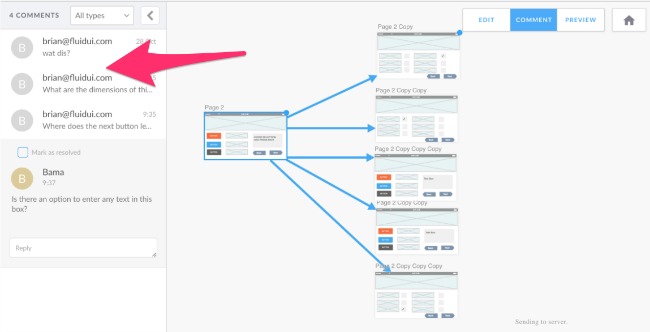
Once your team mate, and hopefully potential users have this link they will be able to view your prototype in comment mode and tag elements within the design and leave comments. You will be able to respond to comments in real time and resolve and discussions as you make progress. When you view your prototype in comment mode you will see issues that have been resolved and any comments that have been left on specific elements.

Once you click on either you will then be taken to the comment panel which will allow you to engage with your team or to clarify any points that have been made by specific users.

With Fluid UI, these features will allow you to refine your prototype through collaboration with your team and through engagement with users and stakeholders.